Overview
Back in late 2020, I made the bold decision to buy a Google Pixel phone and immerse myself in the, until then, uncharted world of Android. It was an exciting time as I got to discover, learn, and experiment a ton, which made for a refreshing change after so many years of incremental iOS updates.
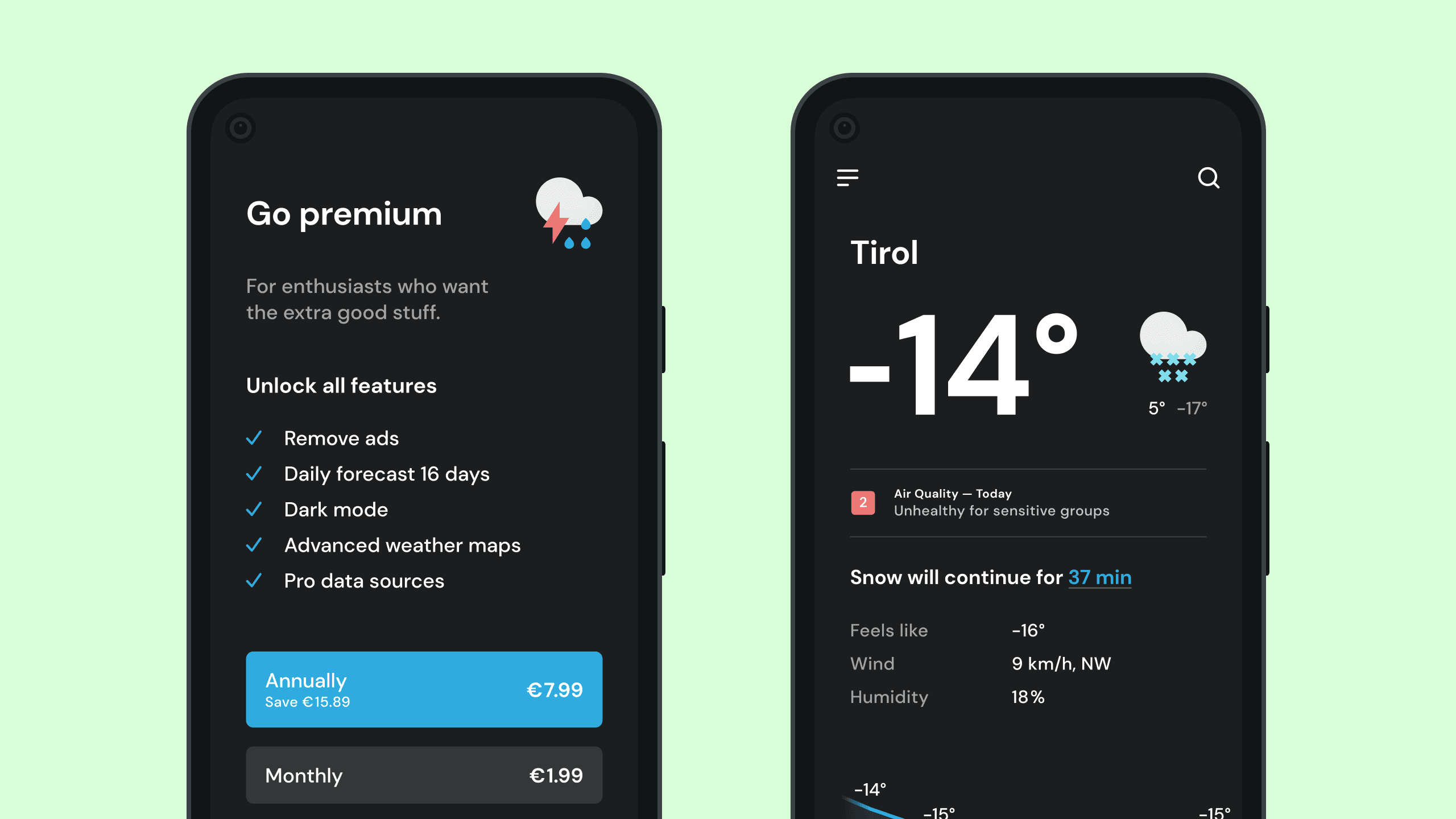
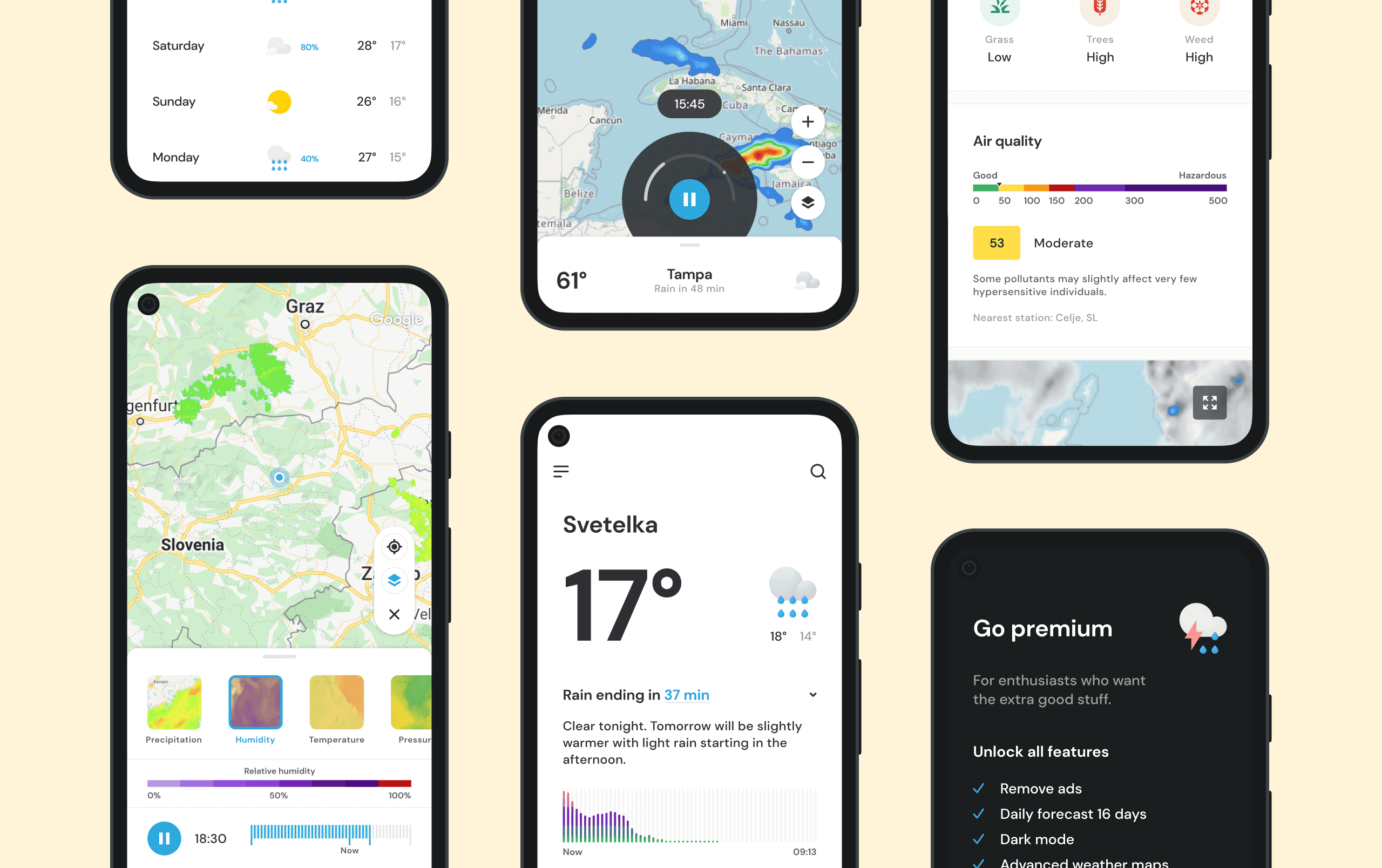
With all that excitement, a new appetite soon emerged to start a side project to live on this new device. So I decided to take a stab at creating my own version of one of the few apps I used on a daily basis—namely, the weather app.
Contribution
Product design
Product strategy
Branding
Iconography
Team
1 × Product designer
1 × Engineer
Year
2021

Process
Building on top of APIs
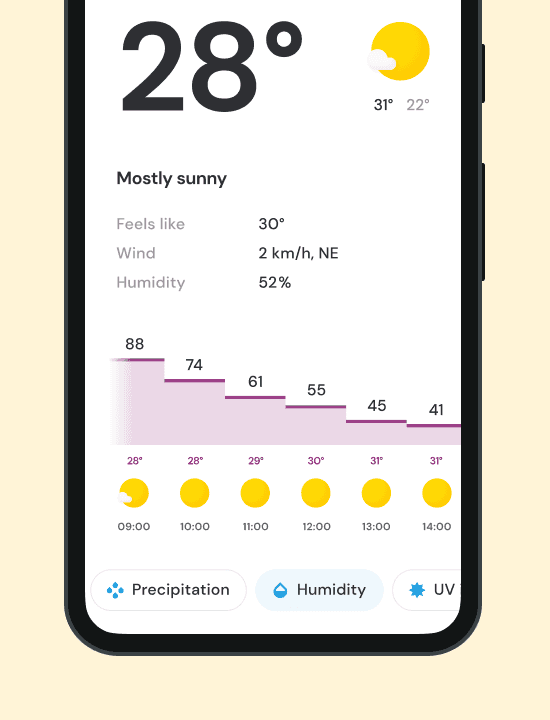
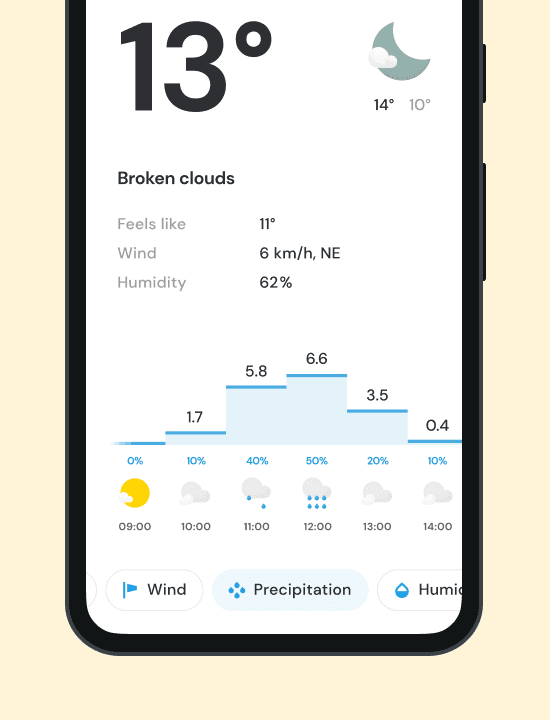
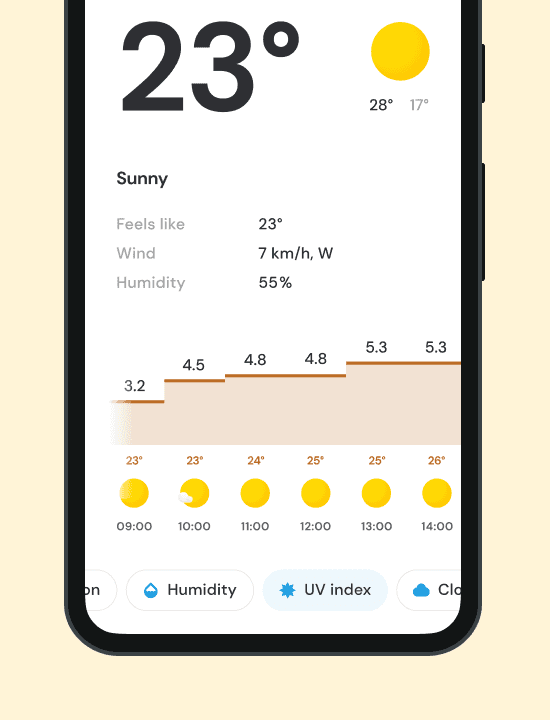
After a virtual elevator pitch, my long-time side-project sidekick and I teamed up to create our first Android app. We chose Clojure for the backend API and paired it with React Native for the mobile application, ensuring our app would run smoothly on both Android and iOS devices.
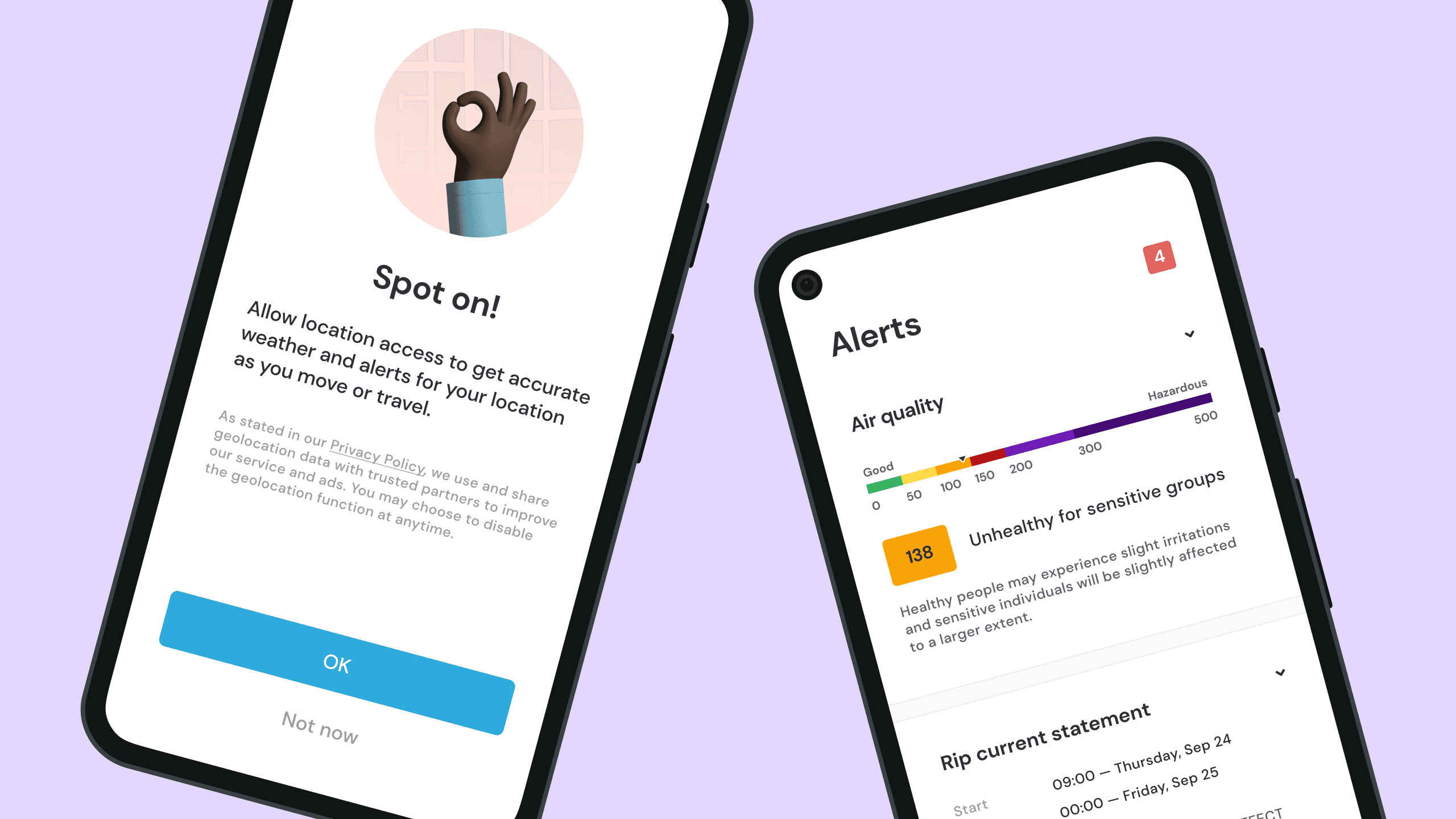
To provide users with accurate and up-to-date weather information, we integrated the OpenWeatherMap API, which delivered real-time data for any location. We also integrated the IPGeolocation API to include astronomy data like sunrise, sunset, and moon phases.
Outcome
As is often the case with side projects, time is a scarce and valuable resource. With both of us juggling other commitments, we decided to put the project on hold for the time being.
Get in touch
If you want to chat about a project — send me an email on amessagetothomas@gmail.com.
I can assist with designing a website, creating a new product, enhancing an existing part of your product, building a scalable design system, developing landing pages in Framer, or crafting a custom icon set for your business.
Available for remote-friendly work.